WebP Image Format Complete Guide to Using
WebP, or unofficially declared as weppy, is an image format introduced by Google Developers around five years before. If you are a web designer and a developer who strives to overcome and optimize your image file size, what WebP can put a smile on your face.
In summary, here are some of the vital stuff you want to know about this not-so-new-but-still-cool image format:
- WebP goes with the file extension of .webp.
- WebP adopts both lossy and lossless compression.
- WebP lossy images are probably 25-34% smaller than JPEG.
- WebP lossless images are probably 25% smaller compared to PNG.
- WebP supports lossless transparency, i.e., PNG by the alpha channel.
- WebP supports animation. i.e., animated GIFs.
Within a nutshell, WebP can significantly reduce JPEG, GIF, PNG’s image file size. Hither’s a refresher on WebP you should check out before we go into the entertainment stuff.
An Experiment
The best thing about claims on the Web is that we can always run experiments to check out the truthfulness and authenticity. I did some experiments to determine how small an image can get after converting from different image formats (JPEG, PNG, and GIF) on WebP.
1. JPEG – Lossy Image

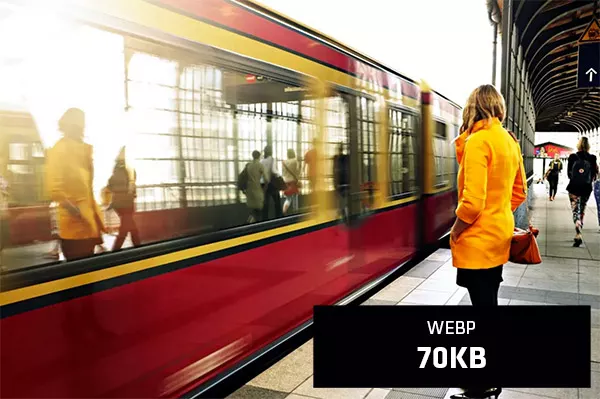
Here’s a random JPEG image I took from Pexels. Original filesize – 165kb. ↓

Image is optimzed by JpegMini. New filesize – 101kb. ↓
Lastly, the same image is converted to WebP format. Final filesize –
70kb. ↓

On a side note: Here are the various filesizes if the same image was converted to the following formats:
- GIF – 285kb
- PNG 8 – 241.2kb
- PNG 24 – 657.6kb
2. PNG – Lossless Image
Now, let’s try with PNG with transparency. Original filesize – 587kb. ↓

Here’s the image optimized with. New filesize – 278kb. ↓

And finally, the image converted to WebP format. Final file size – 112kb. ↓

Animated GIF
If converted to WebP, a JPEG image went from 165kb to 70kb, while a PNG image left from 587kb to 112kb.
Let’s discuss how animated GIFs fare:
- Original filesize – 6.8MB
- WebP file size – 6.3MB
Summary:
Here’s a table to summarize the whole experiment:
Lossy (JPG) Lossless (PNG) Animated-GIF
Original 165kb 587kb 6.8mb
Optimized with tools 101kb 278kb –
WebP format 70kb 112kb 6.3mb
Without dwelling much on mathematical calculations, those figures indicate a substantial reduction of file sizes and judging from the images. You can’t tell the difference in terms of clarity and resolution. Smaller, lighter file sizes with the same image quality level, WebP is worth looking in.
Converting to WebP with Tools
If you’re now on board and would like to begin releasing images in WebP format, let’s dive in and see how you can convert your images quickly to this format. All the ways mentioned below vary in terms of controls, easy to use, and convenience. Pick your poison.
WebPonize for Mac
WebPonize is probably the easiest and fastest way to convert images to WebP format on the Mac. All you want to do is just drag and drop your images into WebPonize, and it’ll do the conversion. You will receive the output, the before-size, after-size, and the % discount of the first file. Download WebPonize

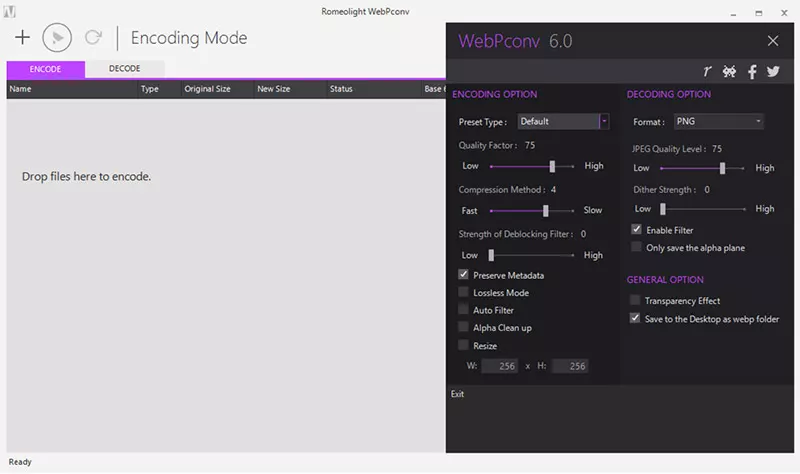
Webpconv for Windows
If you’re working on Windows, Webpconv is the app you must install. It, too, comes in a portable version so that you can run it alone on your flash drive. [Download Webconv]

Converting by Command Lines
If you are feeling geeky, you may reasonably need to execute the conversion using command lines. cwebp converts your JPEG, PNG, and TIFF images into WebP format, and dwebp convert them back to PNG format. Let’s see how this works.
Note: The following guide is for Mac OS X. For Windows and Linux users, click here.
Setting up MacPorts on Mac OSX
Head up, make sure you have Xcode installed, then follow these steps:
- Download and install MacPorts. If you now have MacPorts installed in your Mac, continue to step 2.
- Launch Terminal.
- Type “sudo port selfupdate” and hit enter. This will update your MacPorts to the newest version.

- Next, you type “sudo port install webp” and hit enter. That will install libwebp (WebP Library).

This’s it. Now let’s take a survey at how to convert images to WebP using command line.
Commands to Convert/Revert
Here are the commands:
I: Convert JPEG / PNG image files to WebP format
Format:
cwebp -q [image_quality] [JPEG/PNG_filename] -o [WebP_filename]
Example:
cwebp -q 80 example.png -o example.webp
II: Covert WebP image files back to PNG
Format:
dwebp [WebP_filename] -o [PNG_filename]
Example:
dwebp image.webp -o image.png
More: If you prefer conversion via different means, here are instructions for doing Grunt and Gulp tasks to convert JPG/PNG files to WebP.
Convert With Online Tools
If you’re not installing any applications on your operating system to perform this task, opt for these online tools instead. Here are some that I’ve come to know:
- Online-converter.com
- Webp-convertor.com
- Zamzar
Tip: If you google convert web online, you will probably find more options.
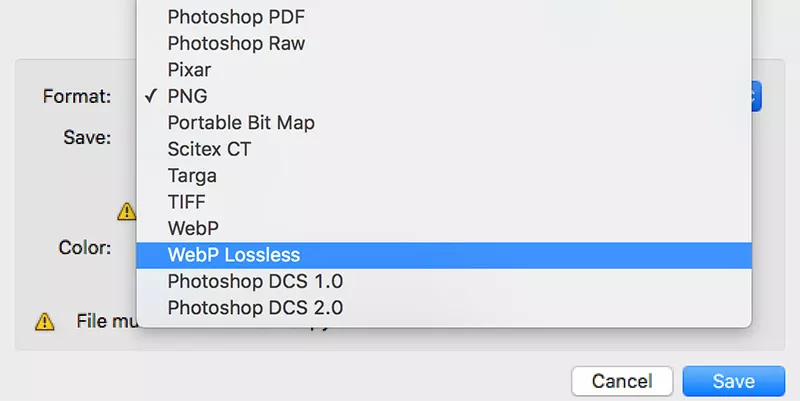
Photoshop Plugin
You may be glad to know that a Photoshop Plugin enables you to save images to WebP format via Photoshop. The plugin supports Mac OS X (CS 2- CS 6) and Windows (32 bit & 64 bit). Download the plugin here.]
Note: I thought you should know that I heard it on Photoshop CC. Didn’t work there.

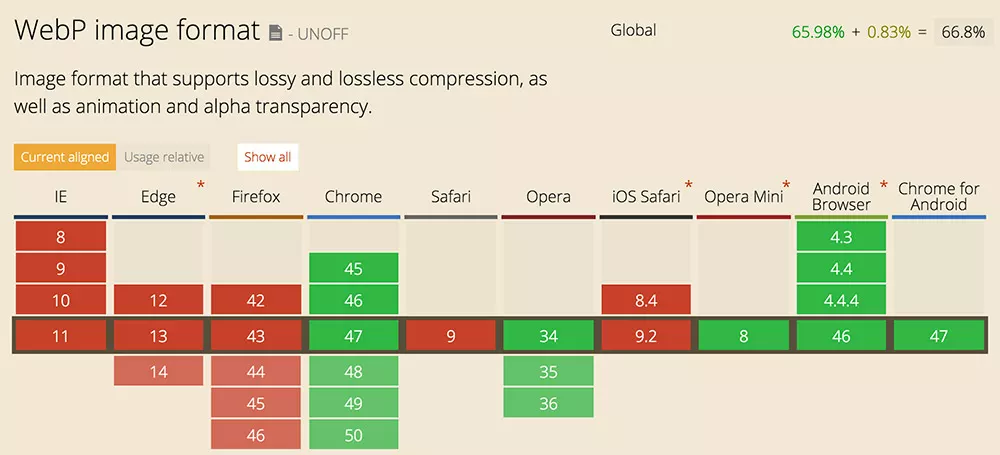
WebP Browser Support
Lastly, let’s talk about compatibility. Currently, you can see WebP format images at the following browsers (ref):
- Chrome / Chrome for iOS
- Opera / Opera Mini

Not so much opportunity for Firefox and Safari, which yet do not support WebP format natively. You can use the WebPJS Javascript library to convert WebP images into a data URI string on the client site.
Fall back to other image formats
It’s ever a good idea to use a fallback to avoid showing image errors due to unsupported browsers. During this case, the fallback will be to the image in JPG or PNG format. Here’s how you do it.
source srcset=”example.webp 1x” type=”image/webp”>
To this code, example.jpg will be loaded if the user used Firefox or Safari.
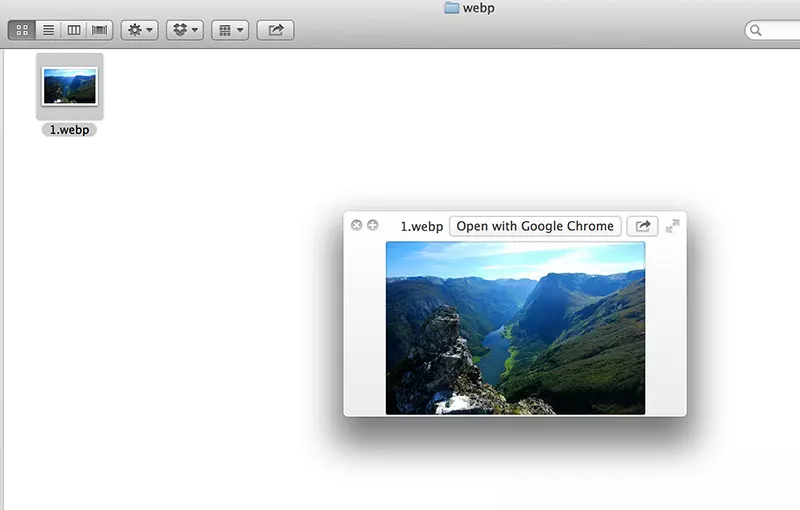
Previewing WebP images
You can preview WebP images on Chrome and Opera browsers. But if you need to do it locally on your machine, you will need a few tools.
Mac Users can do WebPQuickLook to preview WebP format images using the Quick Look function (with the image chosen or highlighted, press the spacebar).

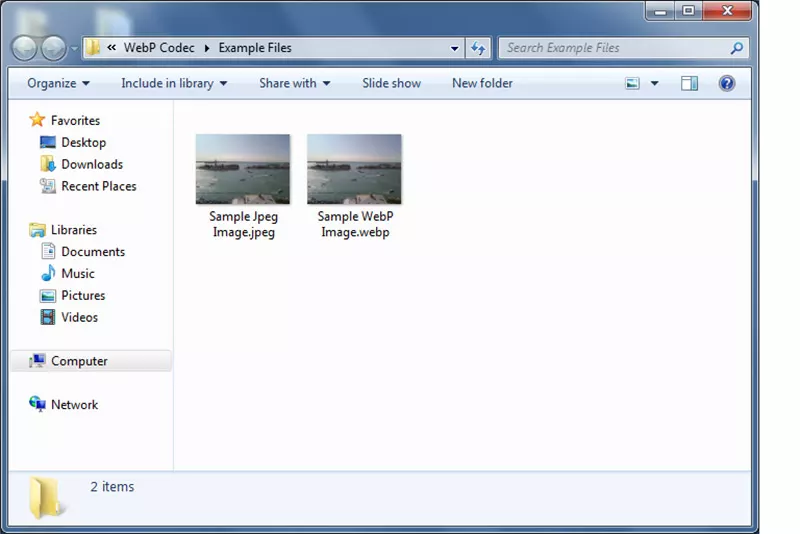
For Windows Users, WebPCodec resolution displays a thumbnail preview of WebP images in File Explorer. Both the WebP and JPEG equivalents will be shown. On select supported Window OS (Vista, 7, 8), the WebP image can be shown on the Windows Photo Viewer.